
Sep 2022 - Dec 2022
UX Research
Experience Design
Usability Testing
My Contribution
UX Research
Interface Design
Prototyping
Contributors
Shiya Wu
Effie Zhu
Micheal Tu
Colin Feng
Challenge
How might we
revitalize dying malls ?
About 1/3 of the shopping malls in the US have been enclosed, and existing malls are are
struggling with declining sales and increasing vacancies.

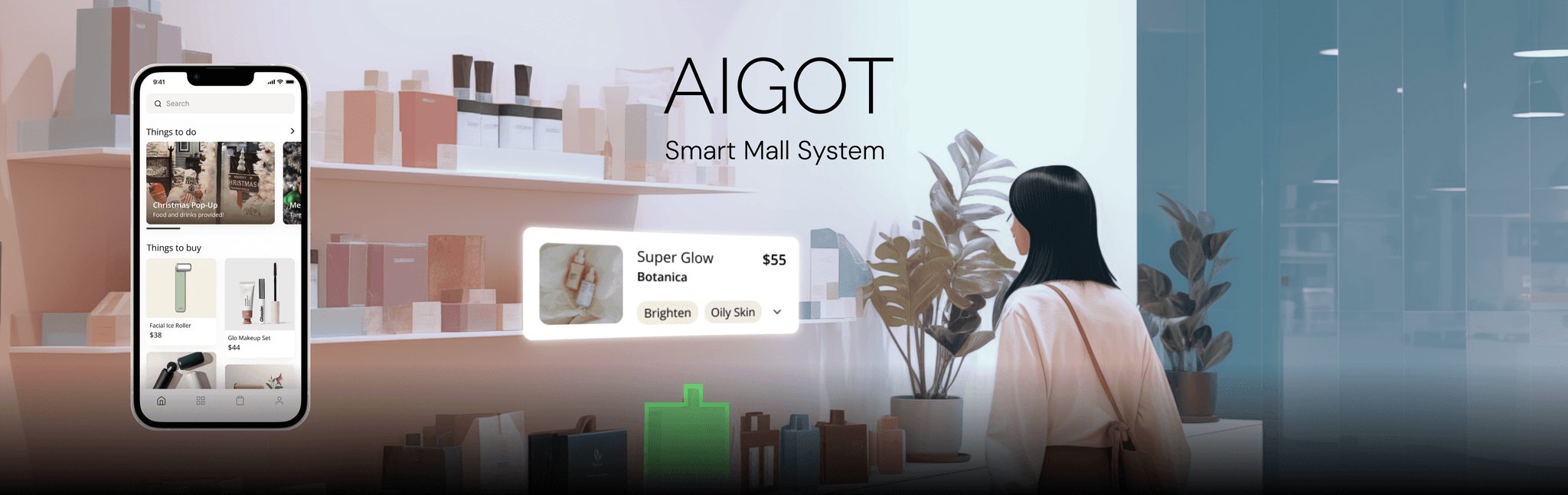
outcome
AIGOT is a mall platform that leverages computer vision to combine the advantages of online and offline shopping, specifically designed for digital-native brands to attract young generation.
Our Solution For Customer

Centralized Directory
Easy and comprehensive access to
products, stores, and events
information

Smart Navigation
Using users' input and advanced
algorithms to provide the most
efficient navigation

Personalized Assistant
Using real-time data to anticipate
users' needs to provide
recommendations
Customer Pain Point 1
Customers find it difficult to check item availability
Design Solution
Centralized
Directory
Easy and comprehensive access to
products, stores, and events information
in the mall.
Customer Pain Point 2
Challenging to locate specific items across
multiple stores in the mall, poor way finding.
Design Solution
Smart Navigation
Using users' input and advanced
algorithms to provide the most efficient
navigation, including 2D map navigation &
AR spatial navigation.

Customer Pain Point 3
Overwhelmed by too many product options and struggle to find personalized product.
Design Solution
Personalized Assistant
Personalized Shopping AI assistant based on eye tracking & gesture input.
By analyzing browsing history, purchasing behavior, and demographic information.
Similar Items
Recommendation
Item Comparison
Eye Tracking
Our Solution For Digitally Native Brand
Digitally Native Brand n. brands that were born and operate primarily online

Platform Integration
Integrate the original online business
website into AIGOT system

Human-free store management
Technology-driven store operation
with little need for employees

Customer Insights
A better understanding of customers
with AI camera data tracking that
follows Ethics Guidelines
Business Pain Point
Digitally native brands want to establish offline experience stores to build trust.
High rent and labor costs
Difficulties in gathering customer data
Solution
Human-free store
management
AI gesture recognition
To assess the feasibility of AI gesture
recognition, we developed a prototype
using Unity assets and Runway AI.

Research Objective
Learn and practice user-centered research methods to address sustainability issues and apply in the design.
Throughout the first seven weeks of the course, we focused on conducting both secondary and primary research to understand why U.S. malls are declining and identify our target users based on their demographics, behaviors, preferences, and needs.
Mall /mɔːl/ n. Indoor/Outdoor complex with a variety of retail stores
Store Types: Department stores, supermarket, apparel, home furnishing, electronics, gifts, entertainment, etc.
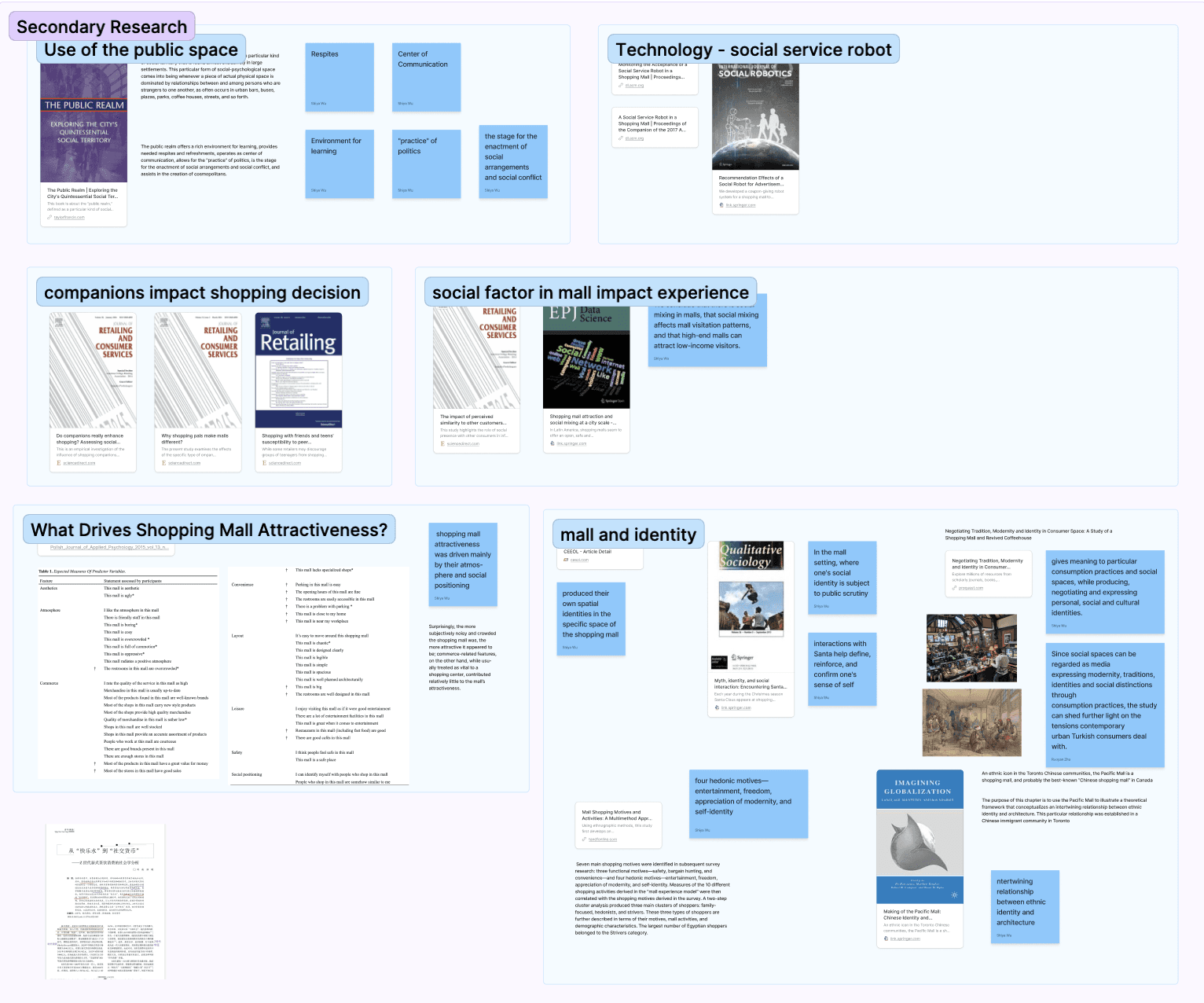
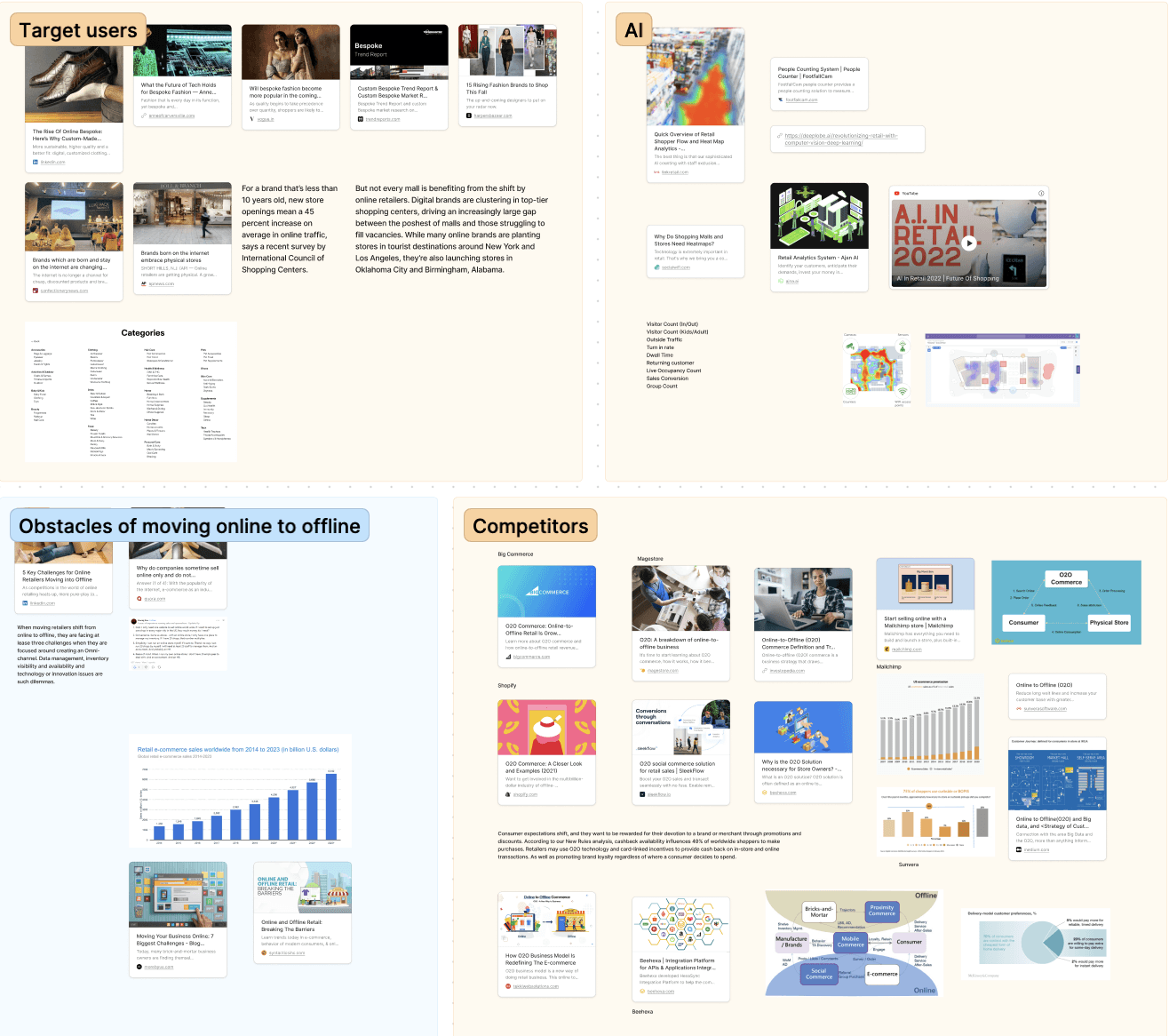
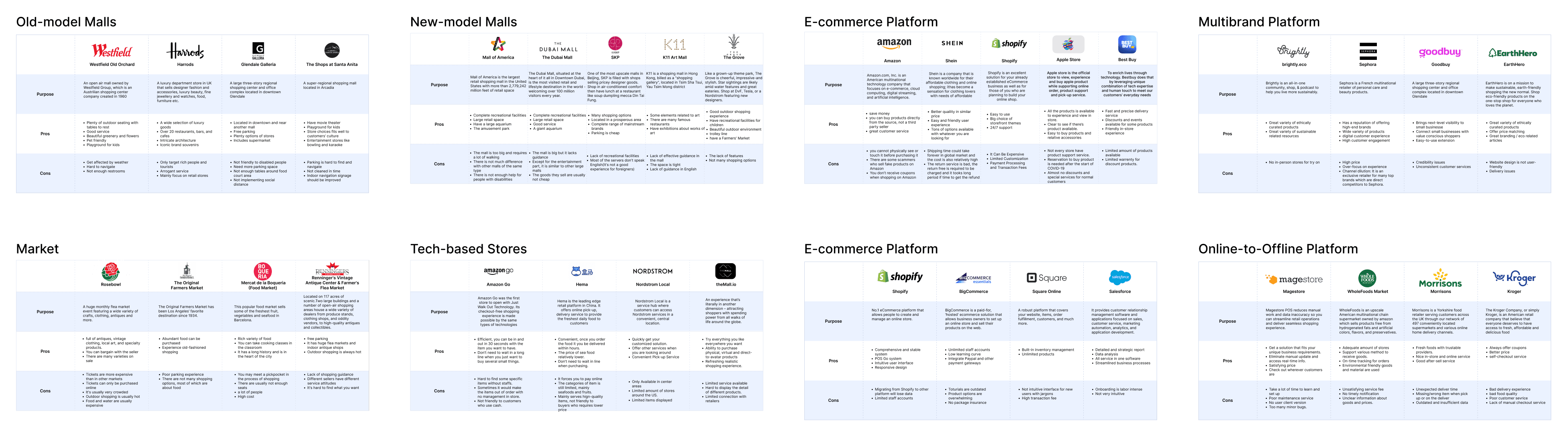
Secondary Research
Research papers, Market Research, Competitive Analysis



Key Findings - Why Are Malls Dying?
Out-dated model
A large percentage of
consumers are in the age
group of 15 to 40 years. Fun
experience is the top reason
for GenZ to visit malls.
2
Online shopping
Rise of online shopping has
huge impact on retail sales.
Malls are no longer the only
place to shop and socialize.
3
Covid-19
The foot traffic dropped by
42% from 2019 to 2020.
More people began working
from home and avoided
indoor venues.
4
Overbuilding
In the 70s and 80s, a new
mall opened in America
every 3 days on average.
About 1/3 of the shopping
malls in US have been
enclosed.
Primary Research
Context Inquiry
Visited 8 LA Local Malls

- We visited 8 LA local Malls, Observed and interacted with people in the context of the mall
- Identify our target users:
millennials
- Identify User painpoints:
Inconvenient or limited
parking options
Poor wayfinding
Outdated technology
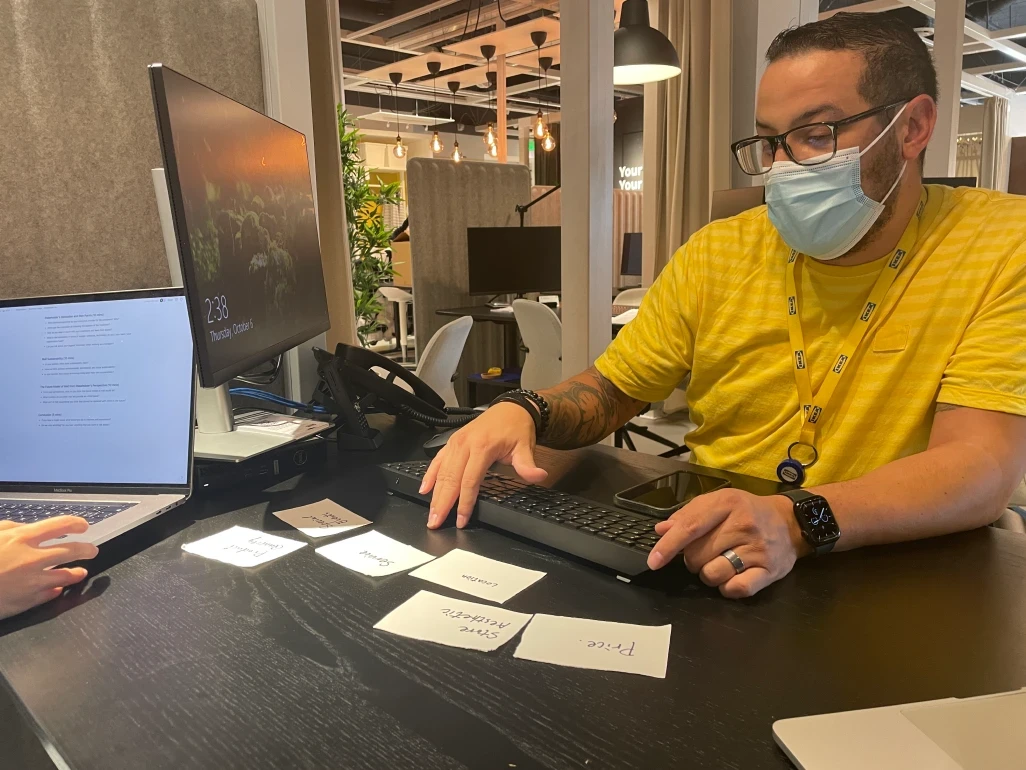
6 Stakeholder Interviews

6 User Interviews



Conversation Tools


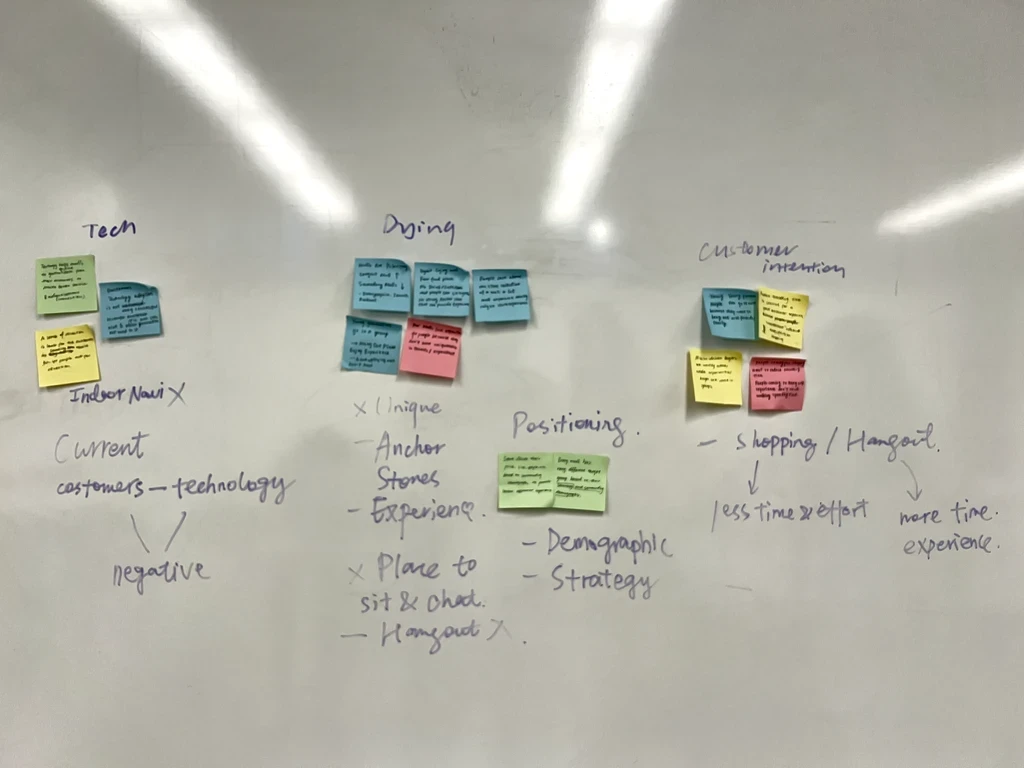
Synthesizing Insights

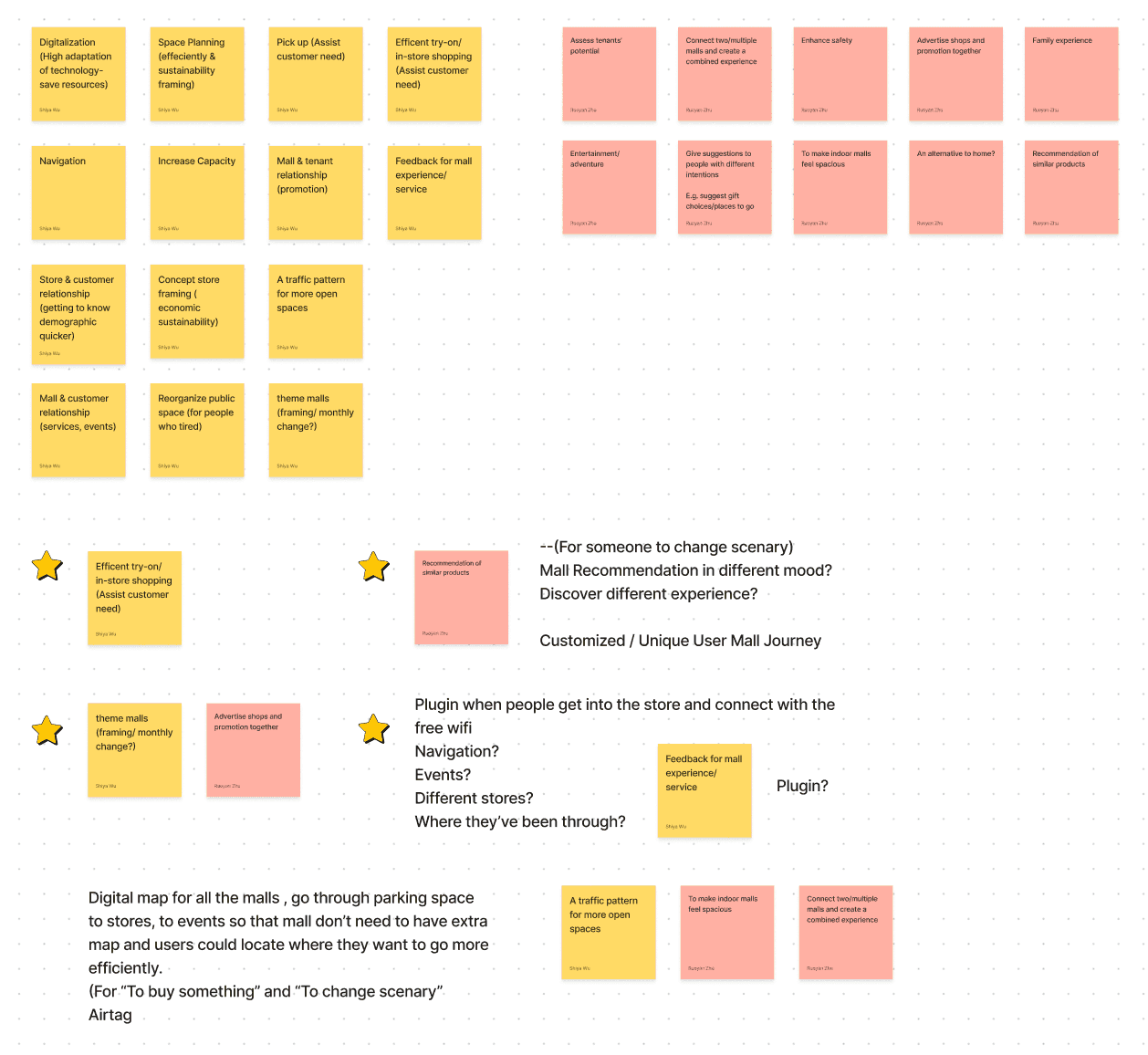
Insights
We use the affinity diagramming technique to categorize and explore possibilities based on key insights gathered from user research.
1
Dying malls lack unique anchor stores
Malls are experiencing a polarization. While the largest mall in a region is growing, the secondary malls are dying because they lack of unique anchor stores.
"It seems like the mall is trying to cover up the lack of anchor stores in the quadrant."
"The stores in the mall are quite dull and uninteresting. Despite its enormous size, there's nothing that catches my eye."
2
The young generation are leading a shift in the retail industry, and they have a negative attitude towards traditional indoor shopping malls.
Customers have a negative attitude towards the current technology adaption in malls because most of them are not functional and intuitive. Malls with only traditional indoor shopping have become less appealing.
"I don't like searching for products and want technology that can streamline the process." "I think a focus on improving
society should be among the most important things that the mall should seek to achieve."
Design & Prototyping
Our vision
How might we bring fresh brands to dying malls and attract the young generation?

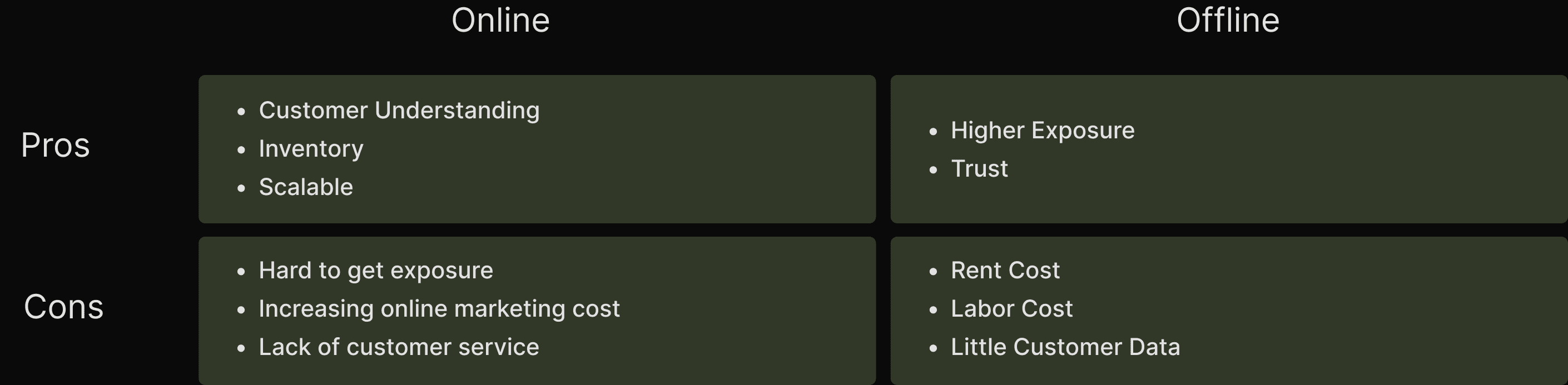
Our Solution
A mall system that bring the advantages of both
online store and offline store.
Help online stores exposed to more customers, while help offline stores to better
understand customers.
User Types

Shopper

Stroller

Digitally Native Brands
Ideation


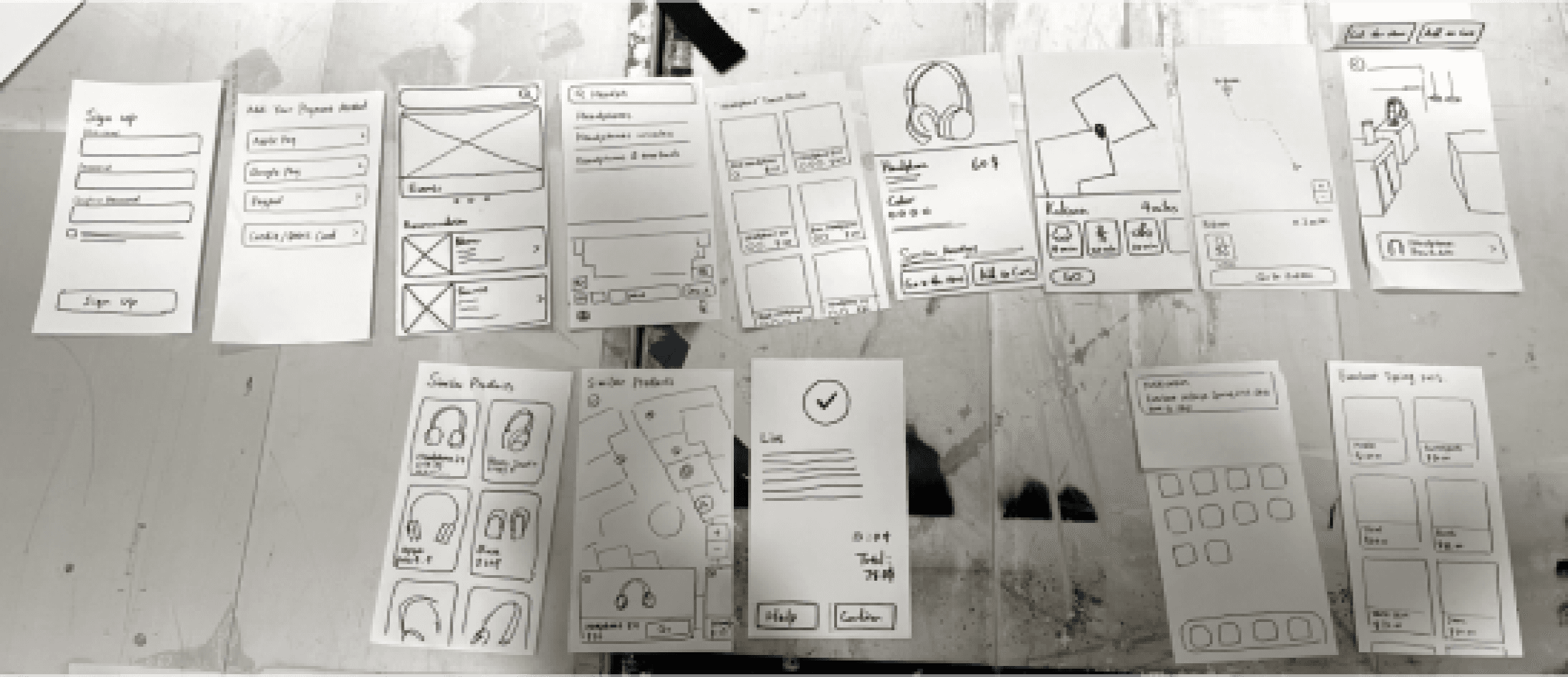
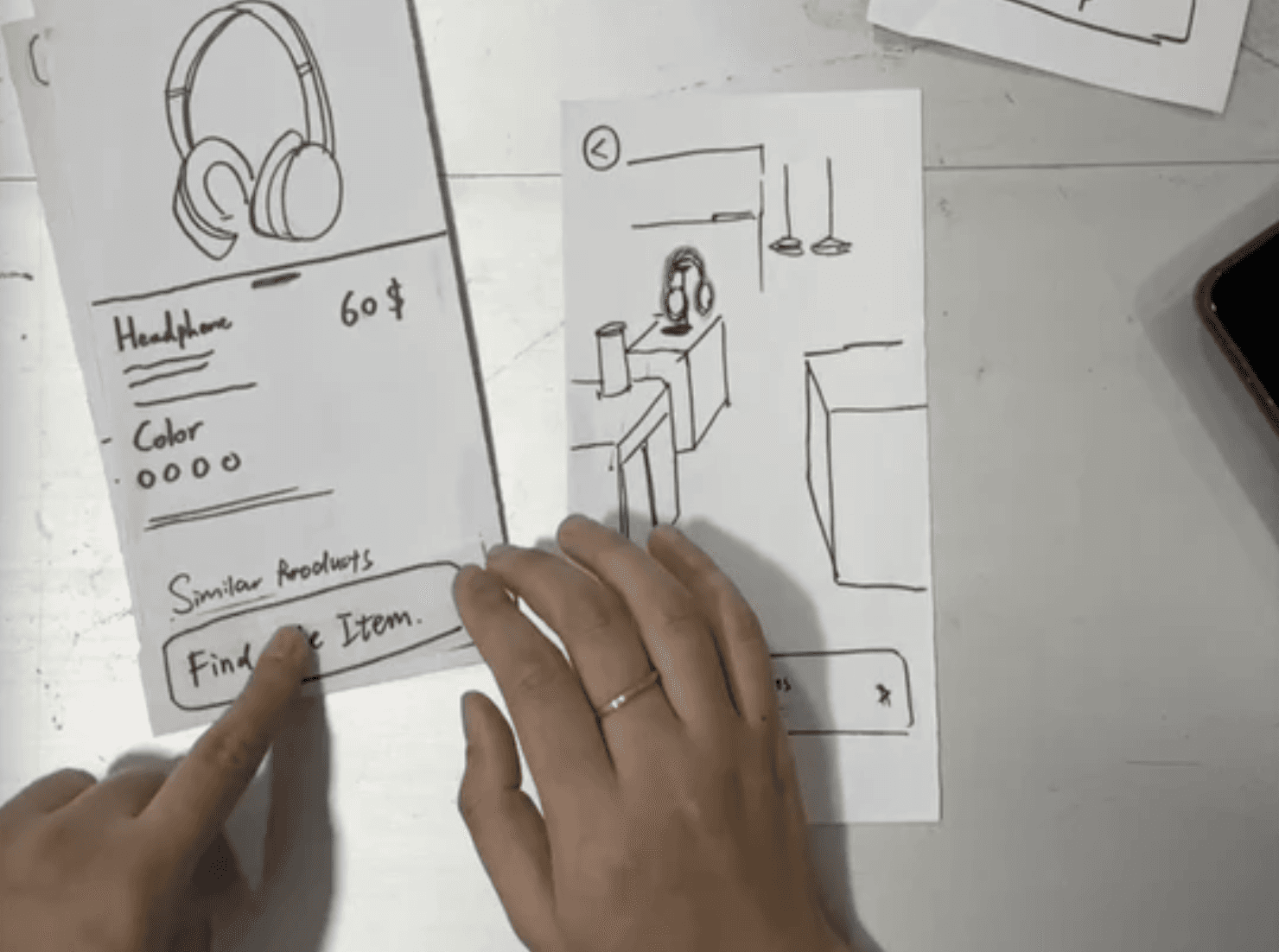
Paper Prototypes and Usability Testing
Prior to developing our final design, we created low-
fidelity paper prototypes and conducted usability
testing to evaluate our proposed solutions. After
analyzing the test results, we made refinements to
enhance the user experience and designed our final
prototypes.

Task 1
Onboarding: Sign up and add a payment method to your account
Task 2
Try on and purchase: Your headphone is broken. Search for the headphone you want in the app and go to the store to try it. You can find similar products and try if you are not satisfy with the first one. Once you are satisfied, leave the mall and pay with autopay.
Task 3
Check the sales notification and browse product.


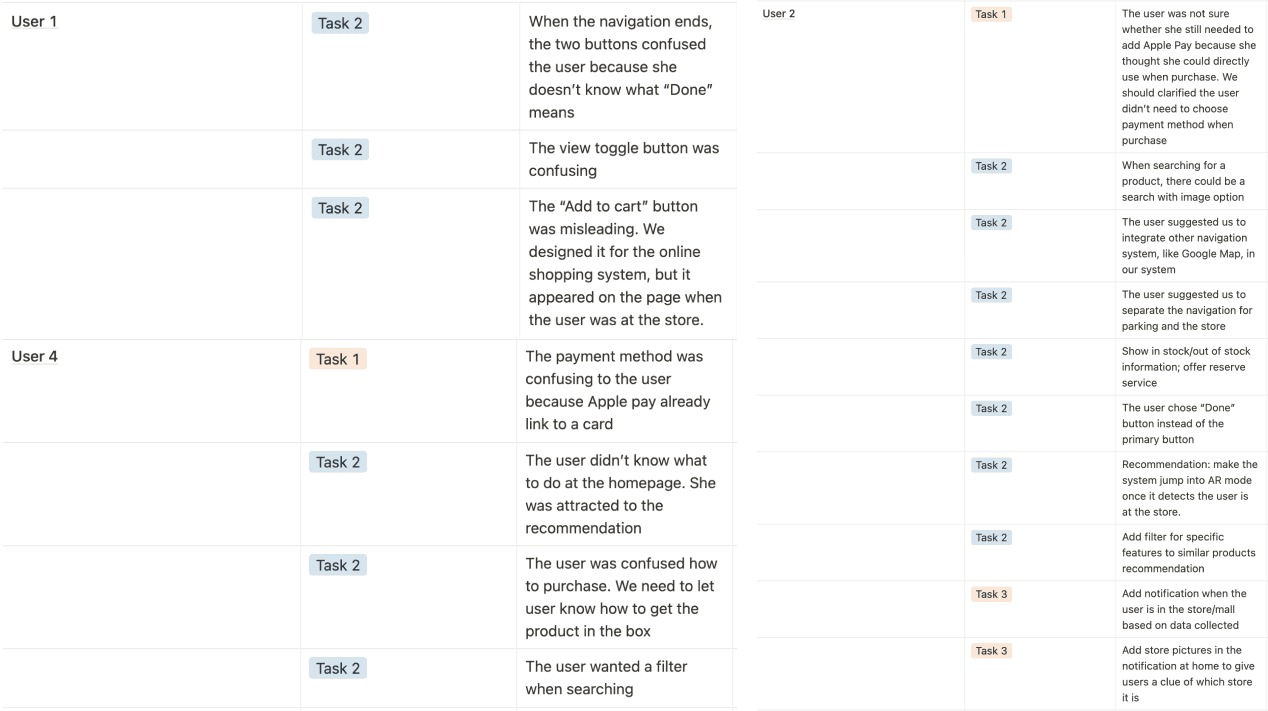
Usability Testing Learnings
Users had difficulty checking out the product with autopay
Users got confused with adding payment methods
The steps for finding similar products were not intuitive
Users need a filter to make the searching process more specific
The online and offline experience were not clearly distinguished
Refinement
Based on the results of our usability testing, we made several necessary refinements to our paper prototypes. This included changing our
word choices and adding prompts to enhance clarity. Also, we incorporated different display views based on the context and users' needs to
ensure the user experience was intuitive and easy to navigate.
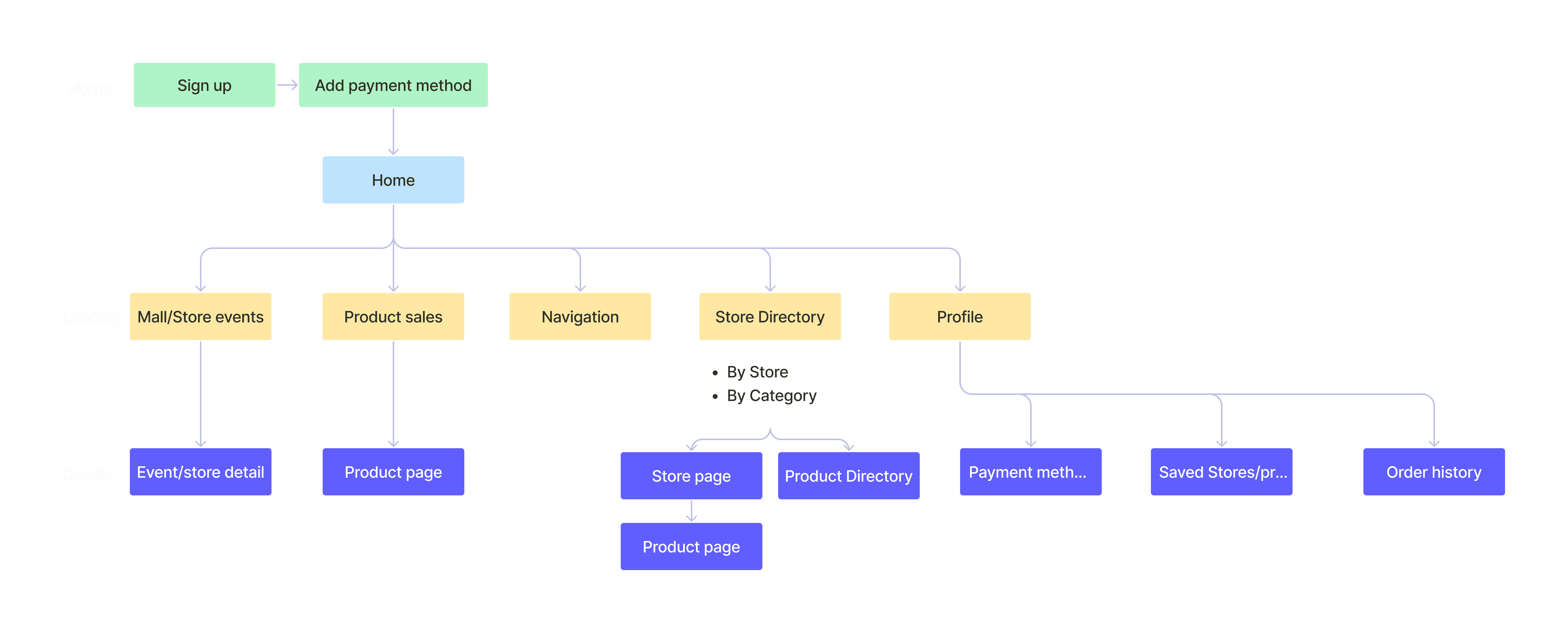
Information Architecture

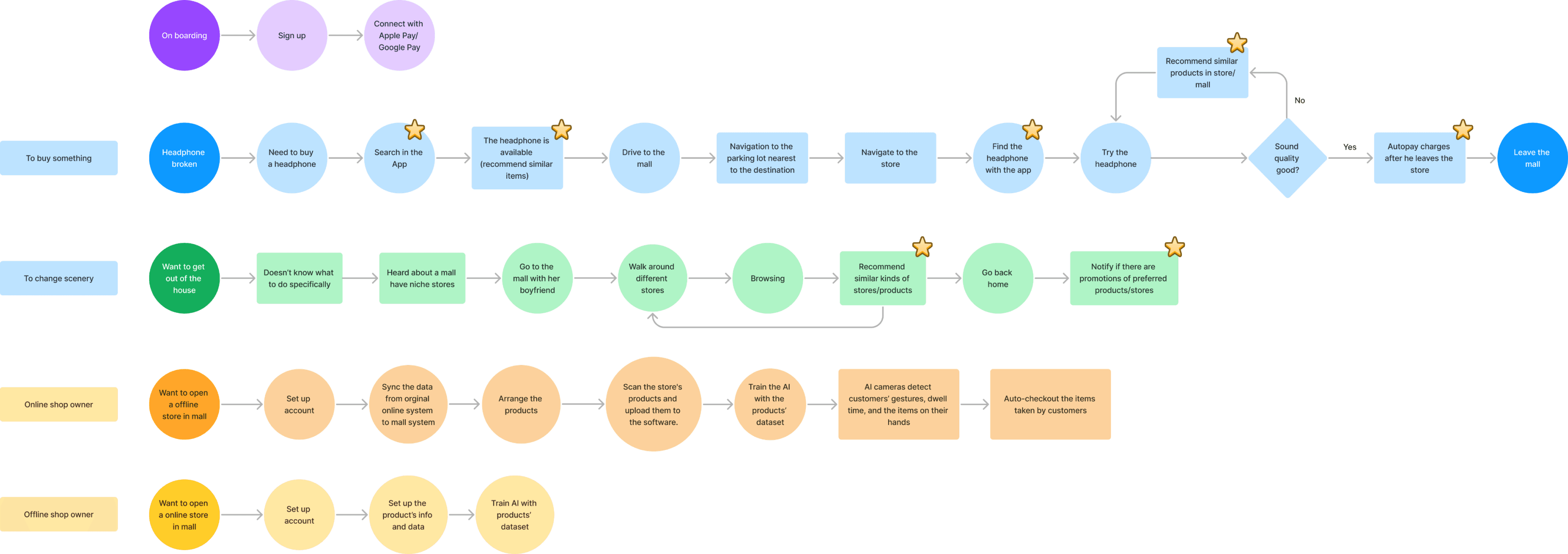
User Flow
Provide a frictionless shopping experience.
Help build trust between customer and retailers.
Analyze and Predict customer demand to optimize the revenue.

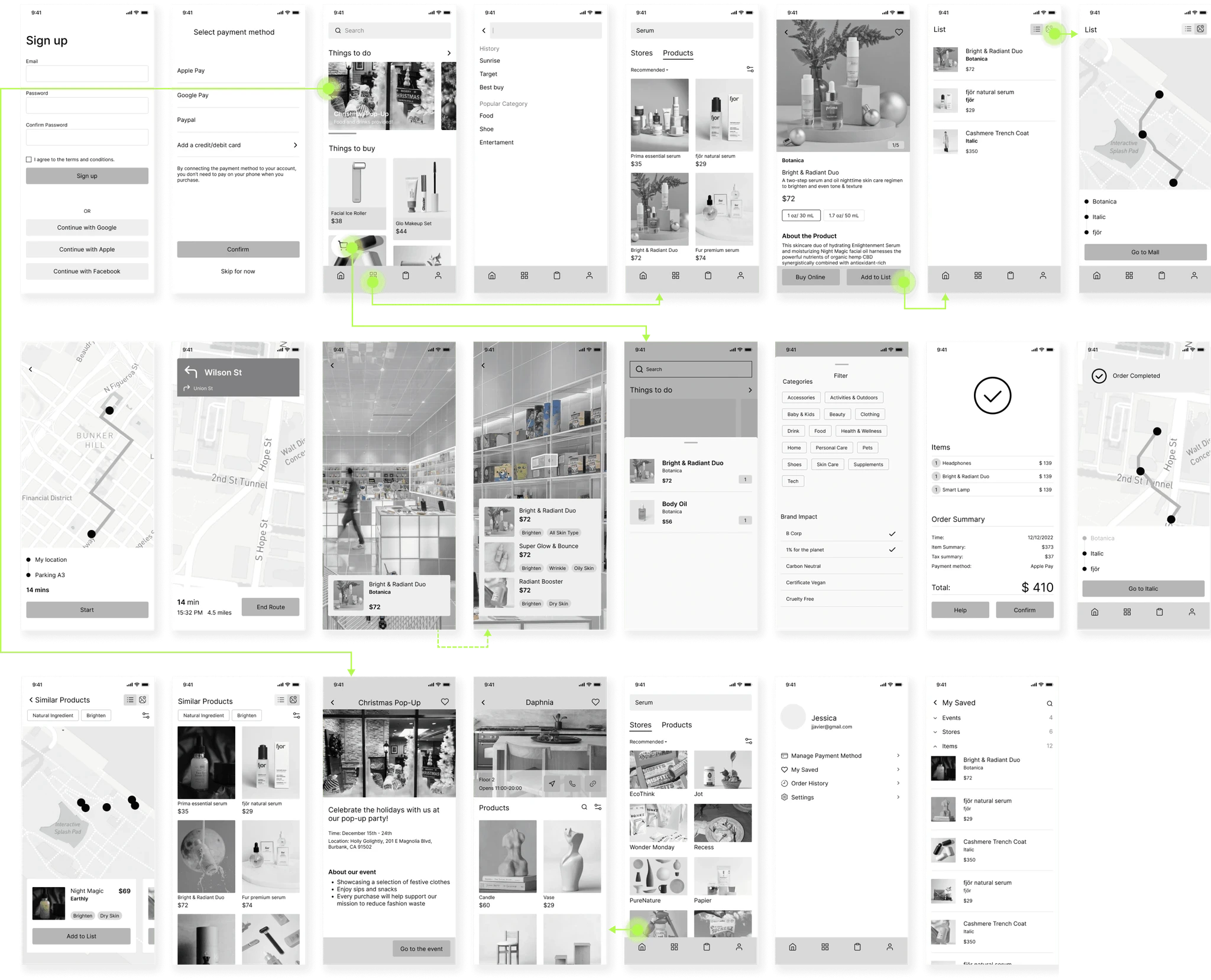
Mid-fidelity Wireframes

Senarios
After we finalized the UI and prototypes for our product, we created two scenario videos that showcased how AIGOT works in a more realistic
context. These scenarios were developed based on our user types, and served to provide a more immersive experience for our viewers.
User Scenario - To Buy Something
For users who want to buy products with minimal time and effort spent in the mall.
User Scenario - To Buy Something
For users who want to spend their spare time but don't know what to do specifically.